Tu primera Extensión
En este tutorial usted aprendera sobre la creación un extensión para Firefox , de principio a fin. La extensión simplemente agrega un borde rojo a cualquier página cargada desde "mozilla.org" o cualquiera de sus subdominios.
El código fuente se encuentra en Github https://github.com/mdn/webextensions-examples/tree/master/borderify
Primero, necesitaras la version 45 o superior de Firefox.
Escribiendo la Extensión
Crear un nuevo directorio y navega dentro de el.
mkdir borderify
cd borderify
manifest.json
Creamos un nuevo archivo llamado "manifest.json" dentro del directorio "borderify". Agregar el siguiente contenido:
{
"manifest_version": 2,
"name": "Borderify",
"version": "1.0",
"description": "Adds a red border to all webpages matching mozilla.org.",
"icons": {
"48": "icons/border-48.png"
},
"content_scripts": [
{
"matches": ["*://*.mozilla.org/*"],
"js": ["borderify.js"]
}
]
}
- Los 3 primeras parámetros
manifest_version,name, yversion, son obligatorios y contienen metadatos básicos para la extensión. descriptiones opcional, pero se recomienda agregar una breve descripción que se mostrara en el administrador de extensiones.iconses opcional, pero se recomienda agregar una breve descripción que se mostrara en el administrador de extensiones.

El parámetros mas interesante aquí es content_scripts el cual le dice a Firefox que cargue el script en las páginas Web, cuyas URL coincidan con un patrón especifico. En este caso, le estamos pidiendo a Firefox que cargue el script llamado "borderify.js" en todas las paginas HTTP o HTTPS cargadas desde "mozilla.org" o cualquiera de sus subdominios.
icons/border-48.png
La extensión debería tener un ícono. Este se mostrará junto al listado de add-ons en el Administrador de Add-ons. Nuestro manifest.json promete que tendremos un ícono en el directorio "icons/border-48.png".
Crea el directorio "icons" dentro de la carpeta "borderify". Almacena ahí el icono y nómbralo "border-48.png". Puedes utilizar el de nuestro ejemplo.
Si eliges emplear tu propio icono, este debe ser de 48x48 pixeles. También puedes aplicar un icono de 96x96 pixeles, para resoluciones mayores, y si haces esto, se especifica como la propiedad 96 en el objeto icons del manifest.json:
"icons": {
"48": "icons/border-48.png",
"96": "icons/border-96.png"
}
borderify.js
Finalmente, creamos un archivo de nombre "borderify.js" directamente en el directorio "borderify". Y agregar el siguiente contenido:
document.body.style.border = "5px solid red";
Este script se cargara que coincidan con el patrón dado en el parámetro content_scripts del archivo manifest.json. El script tiene acceso directo al documento, de la misma manera que los scripts cargados por la propia página.
Aprender más acerca de los scripts de contenido.
Probándolo
Lo primero, verifica que tienes todos los archivos en su lugar:
borderify/
icons/
border-48.png
borderify.js
manifest.json
Instalación
Escribimos en un tab "about:debugging" en Firefox, da click en "Cargar complemento temporal" y selecciona cualquier archivo en el directorio de la extensión:

La extensión se encontrará instalada.
Probando
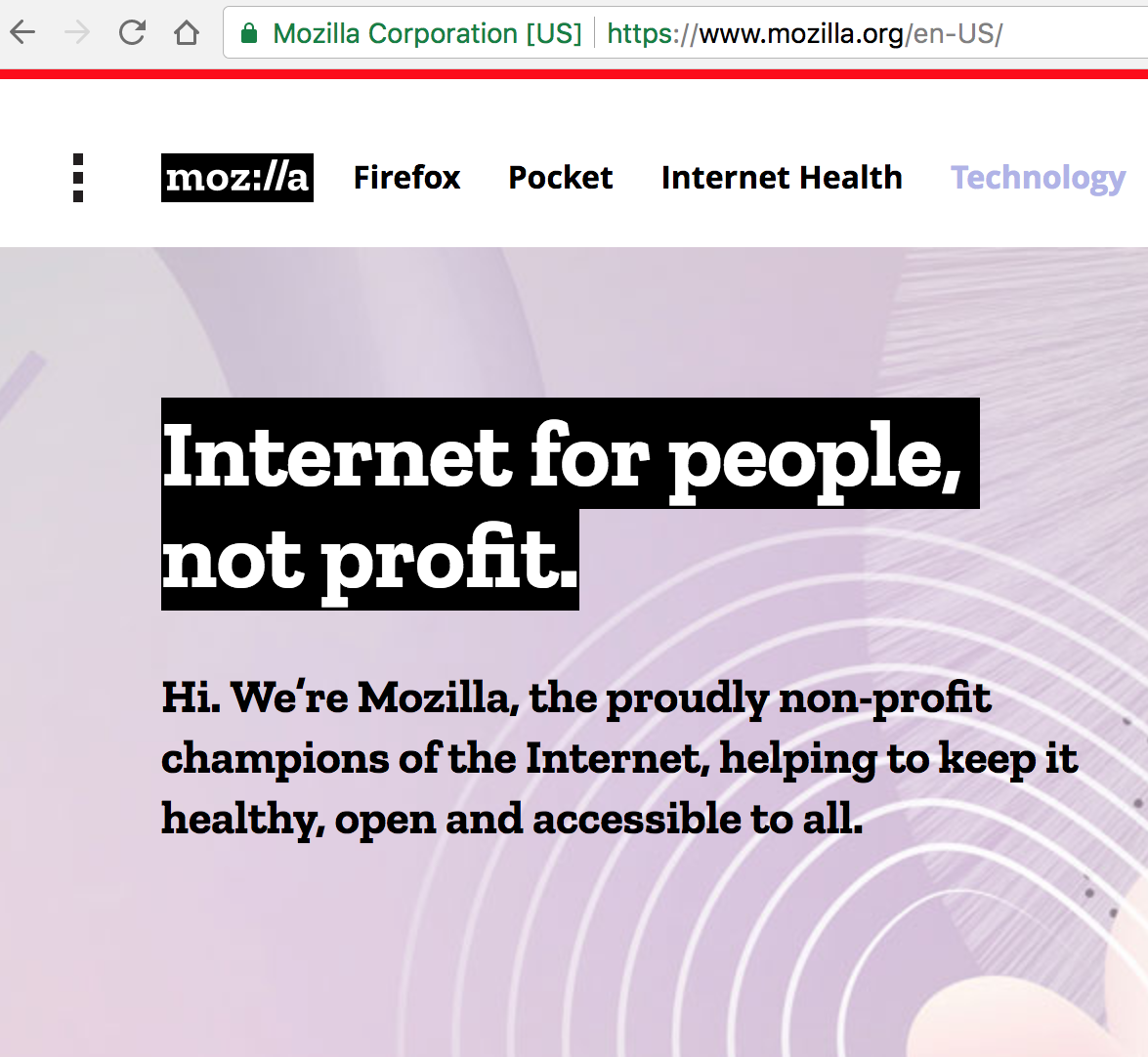
Ahora pruebe visitando una página bajo "mozilla.org", y usted verá el borde rojo alrededor de la página:

Bonus - Probar la Extesión en Chrome
Escribimos en un tab "chrome://extensions/" en Chrome, da click en "Cargar extensión sin empaquetar..." y selecciona cualquier el directorio de la extensión:

Probando
Ahora pruebe visitando una página bajo "mozilla.org", y usted verá el borde rojo alrededor de la página: